Domain Kiosk
Creative website design and internet marketing studio
Workflow for website design and development
Crafting a website that is visually appealing, user-friendly and memorable is an uphill task for web designers and developers.
Milestones and interaction with the client
A great website requires research, planning and background work to stand out. From gathering information, to creating content, and keeping your site updated – the web design and development process has many steps that can be broken down into simpler manageable phases.
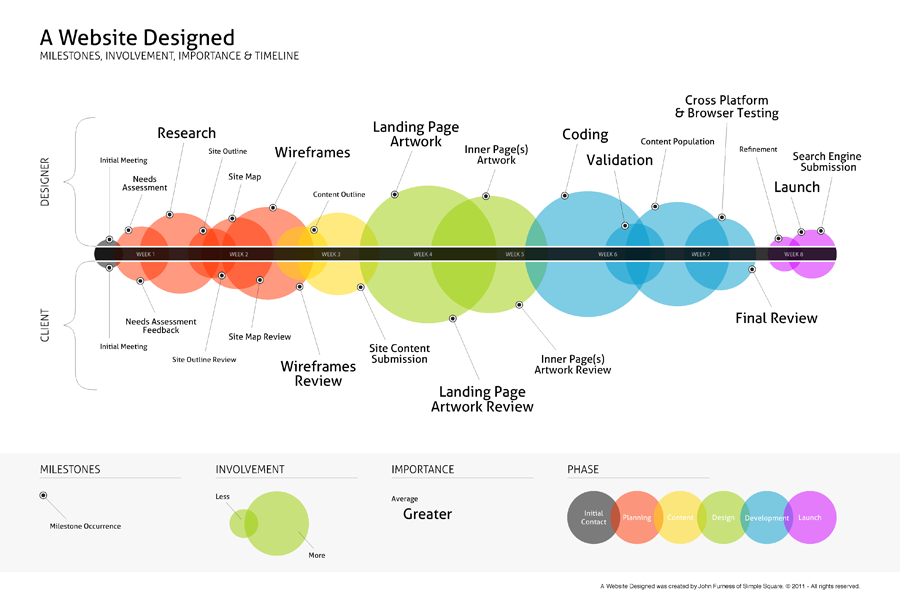
Though each website project is unique, this infographic demonstrates the website design and development milestones followed by most website design/dev teams:

Project phases
Initial contact
This step entails meeting the client and gathering information. It is extremely crucial since it requires the designer to understand the client’s requirements, company, goals and target audience. Designers should ask questions and understand what the client wants perfectly. This will help save a lot of time and work during the website design process.
The first meeting with the client is good to take place at your office, if you have an office that would make an impression. A meeting at the office of the client is very beneficial toward gathering information about the client and forming an adequate feeling of the atmosphere and overall image of the business. At this point your project manager or designer has to get as much as possible insight about what the client would like or not for the website and how to fit the website design in the overall picture of the business.
Planning
The planning stage is important one on the ladder, because what’s decided and mapped here sets the milestones and timeline for the entire project. This is also the stage that requires client interaction and the accompanying attention to detail.
In this phase designers create the site-map and make sure that the client has reviewed and approved them. As soon as the site-map for the new site is finalized, designers may decide which technologies to use and then design wireframes. Here is a great tutorial to understand wireframes -> A Beginners Guide to Wireframing.
At this point it is important to research the client competition and understand how to stand out and what keywords should be targeted for the SEO part of the project.
Content
At the heart of every website lies its content. Keeping your website content focused, interesting, informative and useful will all add to its allure. It is what hooks your users and keeps them coming back for more.
Content is extremely important to the Search engines as well. First they like to see rich and plentiful content on your website, something worth indexing. Then the main goal of each Search Engine is to deliver relevant content to its users. So the content on the website should be relevant to your client's business.
A good content plan will increase the presence and usability of your website as well as speed up web development. It’s a good idea to decide on the content before you get to the visual design cycle.
The timeline for this phase varies greatly depending on the number of pages and if the client is prompt with providing the web designer all of the content for the website. If the client is not prompt with providing all content for the pages, that will slow down the whole website design process.
Design
When the visual design cycle starts, the designer uses the content and the wireframes to design pixel perfect mockups for the client. Web designers develop a landing page (homepage) for the website, as well as inner web pages to demonstrate near-precise colour, font-sizes and precise placement of all the navigation and content elements.
Once the client looks over the initial designs, he has the opportunity to provide feedback or request changes. Then the designer continues the process of fine tuning the design until he has the client’s approval.
It is important not to forget that designs that have only images, or very few words, on the pages are totally useless form the SEO perspective.
Development
With designs approved by the client, it’s time to flesh out the design of the pages, develop new content and refine old content, create videos, slideshows and other media that will appear on the website. All images are optimized to load quickly.
It also involves coding, validation, cross-platform and browser testing, speed optimization and speed testing.
Some websites are simple, without any special functionality, these are just like an extended v-card of the business. The content of those so called static sites is difficult to update and maintain by the business owner or a non-specialist. Other more complex sites allow for the client to easily edit the content through an admin interface, or a CMS (content management system). There are also very complex websites, with complex functionality, which require a huge amount of coding effort. This can be very expensive and require many hours of coding.
In this phase a demo installation is useful, so that the client may view and interact with the web pages as they are being developed.
Launch
Time to launch? Test rigorously to avoid surprises! Test for broken links on the website, test browser compatibility, test on different screen resolutions, test email submission forms, test functionality, test for speed, test for load impact. At this point you should know what steps would be necessary when you need to scale.
The importance of testing
Although we all know the importance of testing, developers often underestimate it. Designers and developers, who do not test their work, have done half of their job. A good developer will deliver error free code, but never without going through several loops of coding and testing.
You may hire extra people like quality testers, but speaking with website customers will provide even better feedback.
What about SEO?
SEO takes place at every step in the website design process. Every little thing counts toward SEO. So you would be much better with a designer that is also an expert in SEO. This is much better than hiring a separate SEO expert, especially after the website development has been completed. In case the website has been developed without any thought about SEO, it will be an extremely difficult task to do the SEO afterwords. The website may have to be rebuilt from scratch.
What happens after launch?
After you launch you need to advertise! You will need a strategy for online and offline advertising. Your site will not get visitors simply by the fact that it was created. You have to reach your targeted audience through every possible channel you could afford. If you have an experienced marketing specialist, his contribution would be valuable from the very beginning of the website development, and extremely important after you launch.
You need to monitor feedback. Customers are the most valuable source of information about what needs improvement on the website! Customers however will not tell you much unless they are quite dissatisfied, so create incentives to get feedback.
At the same time you need to maintain your website - add new content and remove outdated one, add new functionality and remove functionality that proved not needed by customers, provide security on all levels for your website.
The shortcuts
Here we share some practices and hints to speed up the design process and save a whole bunch of money -> Fast track to website design.
Get in touch to receive a quote -> Order website!
Our clients' websites 'live':
www.cellular-concrete.net www.ionitech.com www.nikol-n.bg www.stroitel-bg.com
Newest projects: www.hydragon.blog
Just search Google or any search engine for "houses in bankya" and you will find our website on the first page.
Our expectations for the creative work we needed done were far exceeded!
Amazing SEO!
Our sites jumped to the first page of Google in no time by the targeted keywords: "ion nitriding", "ion nitriding equipment", "ion nitriding installations", "plasma nitriding equipment", "plasma nitriding technology".